مشکل طراحی
در این حالت با مجموعه بزرگی از دادههای مرتب شده روبرو هستید که نمایش آنها بر یک صفحه دشوار است، اما ممکن است کاربر بخواهد چندین مورد از این مجموعه را ببیند.
راه حل طراحی
صفحهبندی فرایندی است عبارت از تقسیمِ محتوای یک وبسایت، یا بخشی از محتوای یک وبسایت، در صفحات مجزا. این الگوی طراحیِ رابط کاربری چیزی است که ما طراحان برای حفظ بازدیدکنندگان از محصور شدن بین انبوه دادهها در یک صفحه استفاده میکنیم- «قاره» را میگیریم و آن را به تعدادی «جزیره» تقسیم میکنیم، به عبارتی صفحاتی را جدا میکنیم که کاربران میتوانند بدون ناراحتی و خستگی بر روی آنها تمرکز کنند.
فرض کنید به یک فروشگاهِ بزرگِ جدید با چیدمانی بسیار بد رفتهاید، جایی که هیچ راهرو، نشانه یا علامتی برای راهنمایی شما به قسمت محصولات مورد نظرتان وجود ندارد، فقط مثل یک سالن بزرگ چیده شده و همه چیز در قوطی یا روی قفسههای دیواری قرار داده شده است. وقتی با این فاجعه روبرو میشوید، به طور غیر قابل تصوری به خاطر این وضعیت عصبانی میشوید و نمیدانید کارتان چقدر طول میکشد. البته در این آشفته بازار هم میتوانید اقلام مورد نیازتان را پیدا کنید، اما فکرکنید چقدر باید بگردید، چقدر از چشمانتان کار بکشید و به دنبال محصول مورد نظرتان باشید! در وبسایتها هم وضعیت به همین منوال است، یعنی باید هی بالا و پایین بروید و به دنبال مطالب مورد نظرتان بگردید. اسکرول کردن (پیمایش) به کار کاربر اضافه میشود و به خاطرِ اینکه مجموعهای از دادهها از چشمانتان پنهان میمانند احتمال اشتباه بیشتر خواهد شد.
در الگوی طراحی صفحهبندی صفحهبندی در برنامههای کاربردی وب با یک کد مورد نظارت قرار میگیرد؛ این کد به طور عادی مطالب را، از قدیمی تا جدید، مرتب میکند. چنین چیزی در طراحی وب رایج است و در بیشتر برنامههای کاربردی وب وجود دارد تا امکان دسترسی مستقیم به محتوای تقسیم شده در صفحات مجزا را ایجاد نماید. وقتی با اقلام زیادی روبرو هستید، برشهای صفحه تحت نظارت این کدها به طور خودکار با استفاده از قوانین و الگوریتمهایی، بر اساس عوامل فرهنگی و معنایی اعمال میشوند. این عوامل این را مشخص میکنند که هر مورد به کدام صفحه محتوایی در فهرست صفحهبندی مربوط میشود ( به عبارتی آیا به هم مرتبط هستند؟ ، در چه صورتی باید در یک صفحه قرار داده بشوند؟ ، در صورتی که ربطی به هم ندارند باید در صفحات مجزا باشند؟). وقتی محتوا در موتورهای جستجو تقسیم میشود نیز از الگوریتمها و قوانینی استفاده میشود و اقلام مورد نظر بر اساس عوامل متفاوتی مرتب میشوند از جمله قاعدهای که با آن اصطلاح جستجو در وبسایتها و اسناد الکترونیکی ظاهر میشود.
الگوهای صفحه بندی معمولا در انتهای تمام صفحات-شامل اقلام مجزا- در مجموعه داده قرار میگیرند.

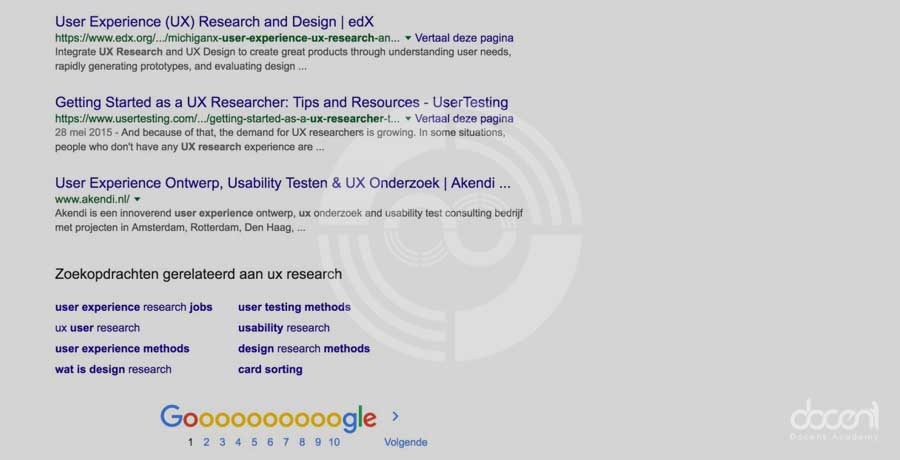
یک سایت گوگل، به عنوان مثالی از مجموعههای بزرگِ اقلام برای ارائه به کاربران- همیشه از الگوی طراحی صفحهبندی برخوردار بوده و مکان کاربران در مجموعه را در انتهای صفحه نشان میدهد. اینجا، درست در صفحه اول بازدیدها هستیم – به عبارتی دیگر مکان اولیه سئو!
چرا باید یک الگوی طراحی صفحهبندی انتخاب کنیم؟
«یک رابط در صورتی که پاسخگوی نیازهای انسانی باشد و ضعفهای انسانی را در نظر بگیرد، انسانی خواهد بود… »
جف راسکین، کارشناس رابط تعاملیِ کامپیوتر- انسان از آمریکا و پیشتاز کامپیوتر مکینتاش اپل
دریافت انبوهی از اطلاعات و تقسیم آنها به گونهای که با سطح درک کاربر همخوانی داشته باشد( و تا جای ممکن جذاب باشد) در کار ما، به عنوان طراح تاثیرگذار است. در واقع، به تصویر کشیدنِ کامل چیزهایی که ایجاد میکنیم به ما بستگی دارد تا به این ترتیب تا حد ممکن کار را برای هدایت کاربران، صرف نظر از اندازه دادههای در دست، آسان نماییم. روش «کانال زدن» – به عبارتی صفحهبندی- در بیشتر موتورهای جستجو و وبسایتها کاربرد دارد، در نتیجه کاربران با آنها و چگونگی کاربردشان در هدایت کاربر آشنایی دارند. علاوه بر این، وقتی کاربر به انتهای اقلام موجود در یک صفحه خاص رسید میتواند از صفحهبندی برای رفتن به صفحهای دیگر استفاده کند. در نتیجه، صفحهبندی به عنوان یک قطع صفحه عمل میکند و به کاربر این امکان را میدهد تا حرکت بعدی خود را در نظر داشته باشد و این امکان را میدهد تا از مجموعه اقلامی به مجموعه اقلامی دیگر برود. فهرست شماره در الگوی صفحهبندی همچنین باعث میشود تا کاربر بداند چند صفحه دیگر برای بررسی وجود دارد و از اندازه دادهها نیز مطلع گردد. وقتی شمارهگذاری به درستی انجام شود، شماره صفحاتِ خوانده شده به رنگی متفاوت از صفحاتی هنوز خوانده نشدهاند در میآید؛ پس، این ویژگی باعث میشود تا کاربر برای پیدا کردن داده مورد نظر سراغ صفحات تکراری نرود.

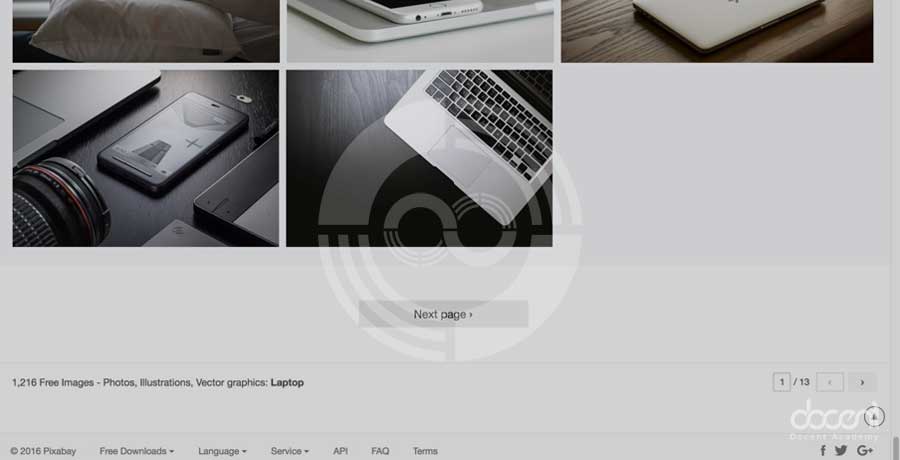
صفحهبندی نه تنها به کاربر برای رفتن از گروهی اقلام به سوی گروهی دیگر کمک میکند بلکه آنها را از بزرگی مجموعه داده مطلع کرده و امکان رفتن به صفحه خاصی در مجموعه نتیجه را به آنها میدهد. وقتی تعداد صفحات زیاد باشند این مساله بسیار خوب است(به عبارتی دیگر کاربر مجبور نیست با اسکرول کردن و کلیک کردن بر روی دکمه بعدی صفحات را پشت سر بگذارد). برای مثال در وبسایت pixabay، این کار با نشان دادن کل صفحات در قسمت پایین سمت راست و داشتن یک میدان ورودی قابل ویرایش برای رفتن به صفحه مورد نظر انجام شده است. با پیشگویی خداحافظی کنید!
بهترین روش: چگونه صفحهبندی کنیم؟
- مجموعه دادههای کلی را به گروههای کوچکتری تقسیم کنید. داشتن اقلام مساوی در هر صفحه بسیار خوب خواهد بود. ببینید میخواهید چه تعداد آیتم به صورت پیش فرض در یک صفحه نمایش داده شوند، تعادل خوبی بین محتوا، کیفیت و راحتیِ هدایت ایجاد نمایید. (علیرغم آنچه گفته شد، ممکن است مشکلاتی به وجود بیاید که در ادامه به طور کامل به آنها خواهیم پرداخت).
- میزان کنترلی که کاربر باید روی دستهبندی موارد یا ترتیب آنها یا شماره موارد موجود در یک صفحه داشته باشد را مشخص کنید. برای مثال، فروشگاههای آنلاین اغلب به خریدارانشان این امکان را میدهند که نتایج جستجویشان را بر اساس تاریخ، قیمت، محبوبیت یا بر اساس توصیه افراد مرتب کنند. گاهی اوقات، تنظیم تعداد اقلام در هر صفحه توسط مشتری نیز میتواند نتیجه خوبی داشته باشد. مثلا ممکن است عدد پیش فرض ده باشد اما درصورتیکه مشتری بخواهد در هر صفحه تعداد اقلام بیشتری ببیند چطور؟ چنین کاربرانی نمیخواهند مدام بین مجموعهای از دادهها درآمد و شد باشند. در نتیجه، یک منوی آبشاری در هر صفحه – یا دکمههایی که همان کار را انجام میدهند- برای اضافه شدن به صفحهبندی بسیار مناسب هستند.
- کلیدهایی به صفحهبندی اضافه کنید تا کاربر بتواند در صفحات مختلف عقب و جلو برود مثل فلشهای چپ و راست. پیوندها یا ابزار دیگری جاسازی کنید تا با استفاده از آنها کاربر به طور مستقیم به آغاز یا پایان مجموعهای از دادهها یا صفحات خاصی در مجموعه برود. این ابزارها معمولا شمارههای اول و آخر یا نشانههای دوتاییِ بزرگتر و کوچکتر (<< and >>) هستند، درست مثل همانهایی که در کنترلهای راه دور برای عقب و جلو کردن قرار داده شدهاند. با این حال، زمانی که مجموعه داده شما از نظر اندازه دچار نوسان بشود بهتر است در صفحه آخر پیوندی قرار ندهید. وقتی کاربر این امکان را داشته باشد که به صفحه آخر بپرد، می توانید برای او قسمتی را در نظر بگیرید که بتواند به طور دستی شماره صفحه مورد نظرش را وارد کرده- یا شماره صفحه را انتخاب نماید- یا میتوانید دکمههایی قرار دهید که با استفاده از آنها کاربر به صفحه مورد نظرش برسد. وقتی کاربر از صفحات مختلف میگذرد، بر اساس آن شمارهها باید در الگوی صفحهبندی نیز تغییر کنند. مثلا اگر کاربر در صفحه ۵۰ است، پس صفحات بعدی (۵۱، ۵۲، ….. ۵۵) باید در مجموعه لینکهایی در الگوی صفحه بندی موجود باشند.
- وقتی کاربر از صفحهای دیدن کرد، و شماره صفحات خوانده شده قابل رویت بودند، رنگ شماره لینک باید عوض شود. در نتیجه کاربرها خیلی راحت متوجه میشوند که چه صفحاتی را نباید ببینند و به چه صفحاتی باید دوباره رجوع کنند.
مشکلات احتمالی صفحهبندی
اِعمال صحیح صفحه بندی ممکن است با سختی همراه باشد، چرا که عواملی وجود دارند که در نظر گرفتنشان کمی دشوار است از جمله تعداد اقلام موجود در یک مجموعه داده. از میان انبوه سوالات موجود، سه سوال متفاوت که باید در نظر گرفته شود عبارتند از:
- آیا در صفحهبندی حتما باید لینکهای «قبل» و «بعد» را قرار داد
- برای هر صفحه چه تعداد لینکی باید نمایش داده شود
- باید به صفحات اول و آخر لینک زده شود
جیکوب نیلسون، کارشناس کاربردپذیری و موسس مشترکِ گروه نورمن نیلسون یک سری ملاحظات کاربردپذیری صفحهبندی مهم ارائه داده است. این ملاحظات شاملِ امکان انتخاب تعداد اقلام موجود در یک صفحه تا سفارشی کردن گزینههای موجود برای نمایش بر اساس اولویت شخصی هستند.
بعضی مشکلات هم به طور طبیعی در فرایند صفحهبندی به عنوان ناوبری وب وجود دارند. به این ترتیب، متوجه خواهید شد که این مشکلات به راحتی با دستورالعملهای کاربردپذیری سازگار نمیشوند.
- در وهله اول، اعداد در تشخیص آنچه در یک صفحه موجود است به کاربر کمکی نمیکنند؛ هر انتخاب درست مثل «تیری در تاریکی» است، چرا که کاربران دقیقا نمیدانند که در هر صفحه با چه چیزی روبرو خواهند شد. گاهی اوقات میتوانید این مساله را کمی متعادل نمایید. به عنوان مثال، وقتی در حال طراحی وبسایتی با فهرستی از افراد هستید، میتوانید به جای استفاده از اعداد برای علامتگذاری از فرمت A-Z برای تشخیص صفحات استفاده کنید.
- دوم اینکه در صورتی که مجموعه داده خیلی بزرگ اما فضای موجود برای صفحه بندی محدود باشد، می توان هر بار تنها گلچین کوچکی از لینکهای صفحه را نشان داد. پس کاربر به سختی میتواند به صفحات نمایش داده شده در آن نقطه خاص فرستاده شود (بهطور مثال در مجموعهای از ۲۰۵ لینک صفحه، کاربران تنها میتوانند ۲۰ تا ۲۶ مورد را ببینند.) میتوان به کاربران این امکان را داد تا فلان تعداد صفحه را پشت سر بگذارند یا وارد صفحه خاصی بشوند و به این ترتیب این مساله را کمی رفع و رجوع کنید(به طور مثال هر صفحه pixabay در بالا).
- و سوم؛ اگرچه تغییر رنگ شمارهی لینکها به کاربر نشان میدهد که پیش از این کدام صفحه را بررسی کرده، اما آنچه در این صفحات دیدهاند یا به آن علاقمند بودهاند جایی ثبت نمیشود. در نتیجه باید شماره صفحه مورد نظرشان را حفظ کنند یعنی کار اضافه برای حافظه کوتاه مدت. پس همانطور که صفحات مختلف را پشت سر میگذارند، احتمال اینکه رابطه بین یک شماره صفحه خاص و یک آیتم خاص را فراموش کنند وجود دارد.
علیرغم وجود چنین مشکلاتی، گزینههای زیادی در سرانگشتان خود دارید که میتوانید با استفاده از آنها به گونهای بهینه محتوای سایت خود را شکل دهید. به طور کل، هیچگاه از این نکته غافل نشویدکه صفحه بندی تنها دسته بندیِ مجموعهای از حقایق به صورت مجموعههای قابل درکی از چارچوبهای زیباتر نیست.
«از آنجا که هدف اولیه صفحه بندی داشتن نقش یک هدایت کننده است، اینطور فرض می شود چنین چیزی به بازدیدکننده کمک می کند بداند کجاست، کجا بوده و پس از آن کجا می تواند بروند. این سه مساله درک کاملی از چگونگیِ عملکرد سیستم و چگونگی هدایتگر بودن آن به کاربر می دهد.»
سوئن لنارتز، موسس مشترک و مدیر سابقِ Smashing Magazine”
نکته ای که نباید فراموش کنید
در الگوی طراحی صفحهبندی صفحهبندی یعنی تقسیم محتوای یک وبسایت، یا بخشی از محتوای آن در صفحات مجزا. ما، به عنوان طراح، از این الگوی طراحی رابط کاربری استفاده میکنیم تا کاربران با حجم بالای دادهها در یک صفحه روبرو نشوند چرا که در این صورت برای پیدا کردن مطلب مورد نظر باید به میزان زیادی اسکرول کرده و وبسایت را زیر و رو کنند. اجرای صفحهبندی مستلزم پرداختن به یک سری جزئیاتِ ظریف است: آماده کردن لینکهای درست برای هدایت کاربران به صفحات مورد نظر. اگرچه نمیتوان بعضی از مشکلات صفحهبندی را به طور کامل برطرف کرد اما یک سری دستورالعملهای کلی کاربردپذیری برای رسیدگی به این مشکلات وجود دارند؛ این دستورالعملها عبارتند از امکان انتخاب تعداد اقلامی که در یک صفحه توسط کاربر یا سفارشیسازی گزینه نمایش در صفحه بر اساس اولویتهای شخصی وی نمایش داده میشوند از آنجا که این الگوی طراحی به عنوان چیزی مثل قطب نما یا GPS و فرمان ماشین عمل میکند، در صورتیکه به خوبی از آن استفاده کنید علاوه بر اینکه به کاربران خود کمک کردهاید باعث کم شدن کار آنها در موتورهای جستجو نیز خواهید شد و این دو مهم برای فرایند تبدیل و وفاداری طولانی مدت به برند حیاتی هستند.