این موضوع ممکن است خیلی باورنکردنی برای یک مقاله به نظر بیاد، اما این به خاطر ماهیت خاص کاربردپذیری در تجربه کاربری است که ما اغلب یا نادیده میگیریم و یا سردرگم میشویم و اشتباه میکنیم. با این درک، شما خیلی موثرتر قادر به طراحی خواهید بود و همچنین تجربه کاربری وب سایت شما افزایش خواهد یافت.
کاربردپذیری جایگزین عنوان منسوخ شده “کاربرپسندی” در اوایل دهه ۱۹۹۰ شد.
کاربردپذیری در یافتن تعریفی که اکنون استفاده میکنیم با مشکل روبرو شده است.
رویکردهای متفاوتی برای اینکه چه محصول کاربردپذیر ساخته شود بین یک نگاهی انداختن با تصور محصول در ذهن تغییر پیدا کردهاند (یعنی ارگونومی طراحی مانند یک صفحه کلید خمیده ).
با نگاهی از دید کاربر (چه مقدار کار میکند و رضایت بخش است. چقدر او مستاصل می کند و یا چقدر با استفاده از آن تجربه کسب میکند) و در نظر گرفتن عملکرد کاربر، اینکه چقدر او برای آسانی استفاده از محصول درگیر میشود وقتی آن استفاده میشود در محیط واقعی.

کاربردپذیری به آسانی دسترسی و یا استفاده از محصول و یا وب سایت اشاره میکند. یک زیرنظمی از طراحی تجربه کاربری است.
اگرچه تجربه کاربری و کاربردپذیری زمانی به طور تغییرپذیری استفاده میشدند، اما اکنون ما باید بفهیم کاربردپذیری یک نقش مهمی برای تجربه کاربری ارائه میکند؛ اما آن همه تجربه نیست. ما میتوانیم خیلی دقیقتر کاربردپذیری را مورد سنجش قرار دهیم.
طراحی که قابل استفاده نیست: ویژگیهای آن، کاربر، برای کاری که کاربر میخواهد با آن انجام دهد، و محیط کاربر در انجام وظایف سطح کاربردپذیری را تعیین میکنند.
یک رابط کاربری قابل استفاده ۳ پیامد اصلی دارد:
- آن باید برای کاربر آسان باشد تا برای او آشنا باشد و در استفاده از رابط کاربری در اولین تماس با وب سایت مناسب باشد. اگر از وب سایت آژانس مسافرتی استفاده میکنیم که یک طراح به خوبی طراحی کرده است، کاربر باید قادر باشد تا از طریق ترتیبی از اعمال یک بلیط را به سرعت رزرو کند.
- باید برای کاربران آسان باشد تا کاربران با استفاده از وب سایت به اهدافشان دست یابند. اگر یک کاربر هدف رزرو یک پرواز را دارد، یک طراحی خوب او را از طریق آسانترین فرآیند برای خرید بلیط موردنظرش راهنمایی خواهد کرد
باید یادآوری رابط کاربری و چگونگی استفاده از آن برای ملاقاتهای (دیدنهای) بعدی آسان باشد. بنابراین یک طراحی خوب در یک وب سایت مسافرتی به این معنی است که کاربر باید از اولین بار مراجعه یاد بگیرد و دومین بلیط را به همان راحتی رزرو کند.
این تنها مجموعهای از نیازمندیها برای کاربردپذیری نیست. برای مثال، یک رابط کاربری قابل استفاده به طور نسبی عاری از خطاست وقتی استفاده می شود.
ما میتوانیم کاربردپذیری در سراسر فرآیند توسعه مورد سنجش قرار دهیم، از وایفریمها گرفته تا نمونههای اولیه و تحویل نهایی. تست کردن نه تنها میتواند با کاغذ و قلم بلکه به شکل از راه دور نیز انجام شود وقتی ما نمونههای اولیه با وفاوداری بالاتری داریم.
تجزیه و تحلیل عملکرد کاربر مهم است و مرتبط است با طراحی وب سایت در اوایل تا حد ممکن. ما میتوانیم مجموعهای از دستورالعملها را با یک دانه نمک اعمال کنیم. به خاطر اینکه آنها معمولا کلی هستند و ما باید آنها را با حوزه خاص خود تطبیق دهیم.
دستورالعملها ویژگیهای خاص یک محصول را نشان میدهند که برای بهبود کاربردپذیری ثابت شدهاند. ما میتوانیم با توجه به این دستورالعملها اصلاحات طراحی را دقیقتر انجام دهیم، به شرطی که به همه ابعاد توجه کنیم. این ممکن است شامل تغییر چیدمان یک منو باشد یا به نظر برسد بسیار بیشتر باشد.
ما باید کاربر را در همه این موارد وقتی کاربردپذیری را تعیین میکنیم در نظر بگیریم. اگر طراحیهای ما قابل استفاده باشد، آنها باید یک تست را با حداقل تعداد معیارها بگذرانند. اگر طراحی ما یک ماوس است نه یک وب سایت، باید مطمئن باشیم که تمام استانداردها را طراحی ما تایید میکند. برای یک وب سایت، مرور کردن طراحی مان در کنار رقبا میتواند آسان باشد. میخواهیم برگردیم به آژانس مسافرتی و ببینیم که چگونه میتوانیم طراحیمان را بهبود بدهیم.
طراحی ما
- کاربران می توانند به دکمه “خرید” در ۲۹۴ ثانیه به طور متوسط هدایت شوند.
- در بازگشت کاربران به دکمه “خرید” در ۲۰۹ ثانیه به طور متوسط هدایت شوند.
- ۱۸ درصد از کاربران یک بلیط را خریدند در پیدا کردن صفحه فرود بلیط می خریدند
- ۴۲ درصد کاربران بیش تر از صفحه فرود نمی رفتند
شرکت Happy Huzzah’s Getcha There
- کاربران می توانند به دکمه “خرید” در ۱۹۸ ثانیه به طور متوسط هدایت شوند
- در بازگشت کاربران به دکمه “خرید” در ۲۰۹ ثانیه به طور متوسط هدایت شوند.
- ۳۲ درصد از کاربران یک بلیط را خریدند در پیدا کردن صفحه فرود بلیط می خریدند
- ۱۲ درصد کاربران بیش تر از صفحه فرود نمی رفتند
با نگاه اجمالی به این معیارها، یک سری موارد را به ما میگویند. ما باید بررسی کنیم Happy Huzzah’s Getcha There چه کاری دارد انجام میدهد زیرا قطعا یک کاری در حال انجام است.
عناصر کاربردپذیری

علاوه بر محتوا ما، توسعه وب و ملاحظات طراحی را برای کاربردپذیری داریم. که به طور عمده شامل زیر هستند:
-
سرور:
دو عامل اصلی باید در نظر گرفته شود زمانی که سرورها انتخاب می شوند :
سرعت :
گوگل تا حدودی براساس کاربردپذیری رتبه بندی میشود. اینکه چقدر سریع صفحه شما لود (بارگذاری) میشود به عنوان یکی از عوامل رتبه بندی است. بنابراین، سرعت برای بارگذاری یکی از دغدغههای سئو است.
وب سایتی که در بارگذاری و پاسخگویی کند عمل میکند، کاربران را بی میل میکند و تعداد کاربران بازدید کننده را کاهش میدهد.
سرورها بسته به ظرفیت و تخصص آنها بر سرعت بارگیری یک صفحه تأثیر میگذارند.
در واقع، این فقط سرورها نیستند که بر سرعت یک صفحه تأثیر میگذارند، طراح وب سایت تاثیر زیادی بر روشی که به کار میگیرد برای تصاویر و گرافیکها و غیره دارد.
مدت زمان خرابی و از کارافتادگی :
در طی خرابی، یک وب سایت کاملا غیرقابل دسترس است، منصفانه است که بگوییم اکثر وب سایتها هنگام آفلاین شدن یک سرور لحظهای از کار افتادگی را تجربه میکنند.
اما، برخی بیشتر از این رنج میبرند. انتخاب یک سرور مطمئن امکان ارائه تجربه کاربری بهتر را فراهم میکند. تجربه بد ممکن است باعث بی میلی کاربر شود که بعداً برگردد. اما بیشتر از یک تجربه بد این است که کاربر به وب سایت دیگری برود.
-
HTML :
برخی ملاحظات کلیدی برای html شامل :
استفاده از تگ ALT :
تگهای ALT در ارتباط با تصاویر استفاده میشوند. آنها امکان انتقال اطلاعات اضافی در مورد تصاویری که به عنوان بخشی از متن اصلی نمایش داده نمیشوند را به شما میدهند. این تگها به ایندکس در موتورهای جستجو کمک میکنند (به شما امکان میدهند از موتور جستجو در مورد محتوای تصویر بگویید). آنها همچنین به روایت صفحه خوان برای کاربران کم بینا کمک میکنند.
صفحه با پیغام خطای ۴۰۴ پیدا نشد:
لینکهای شکسته، به ویژه در وب سایتهای بزرگ اتفاق میافتد، درحالی که در حالت ایده آل، شما باید تمام لینکها را به طور منظم آزمایش کنید و لینکهای خراب را تعمیر کنید، ایده خوبی است که برای وقتی که کاربران با لینک خراب مواجه میشوند برنامه ریزی کنید.
یک برنامه برای این گونه صفحات این است که : یک صفحه ۴۰۴ با طراحی خوب سعی در کمک به کاربر در بازگشت یک تجربه مثبت دارد. پیش فرض صفحه ۴۰۴ در این رابطه کمک کننده نیست. ناتوانی، به کاربران این تصور را میدهد که به انتهای پله برقی که به کف متصل نیست، رسیده اند. آنها نمیخواهند بیفتند و روی یک پیام قدیمی و همیشگی فرود بیایند. به عنوان یک طراح، هرگز این موضوع را فراموش نکنید.
-
عوامل بصری:
این عوامل شامل:
رنگ و اندازه فونت:
فونتهایی انتخاب کنید که به آسانی خوانده میشوند. به این معنی است که سطح بالایی از کنتراست با پس زمینه و اندازه قلم به اندازه کافی بزرگ است که کاربران میتوانند به راحتی بخوانند. اگر برخی از کاربران شما سالمند یا کم بینا هستند، فونتها را بزرگتر کنید.
برندینگ:
مارک تجاری (برندینگ)، به ویژه آرم شرکت، به کاربران کمک میکند تا بدانند از کجا آنلاین هستند. بر اساس الگوهای حرکتی چشم، مکان ایده آل برای آرم گوشه سمت راست بالای صفحه است. این جایی است که کاربران از چپ به راست میخوانند، هنگام ورود به سایت به احتمال زیاد نگاه میکنند.
رنگ های چیدمان:
رنگها برای انتقال مارک تجاری و همچنین ایجاد جذابیت زیبایی باید سازگار باشند. علاوه براین، آنها باید قابلیت خواندن داشته باشند. همچنین اغلب، آنها باید سلسله مراتبی از اطلاعات را انتقال دهند.
جهت یابی:
برای اینکه کاربران بیشترین بهره را از یک وب سایت ببرند، باید از نقطه A (نقطه ورود) به نقطه B (جایی که میخواهند باشند) با بیشترین سرعت و راحتی تا حد ممکن برسند. این به معنای ارائه سیستمهای جهت یابی مفید است، شامل عملکردهای جستجو تا آن انتقال را تسهیل کند.
محتوا:
طراح وب ممکن است مسئول ایجاد نسخه وب سایت نباشد، اما المانهای طراحی وجود دارد به روشی که شما آن کپی را برای تجربه کاربری نمایش میدهید.
عنوانها:
طریق استفاده از عناوین، عنوانهای فرعی، محتوا را به بخشهای قابل مدیریت سازمان دهی کنید. این به معنای ایجاد شمایی برای نمایش مداوم هر نوع عنوان در سرتاسر وب سایت است، و اطمینان از یک تجربه سازگار هنگام مرور کاربران در سایت نیز میباشد.
پاراگراف ها:
پاراگرافها را برای کاربران مشخص و به راحتی قابل شناسایی کنید، این کمک میکند تا از تحت تأثیر قرار گرفتن کاربر توسط “دیوار متن” جلوگیری کند. همچنین میتوانید اصول گشتالت را در پاراگرافها به کار ببرید تا به کمک آن روابط بهتر بین بلوکهای محتوا بهتر نشان داده شود.
-
ابزارهای کاربردپذیری وب سایت:
به خاطر تعداد زیاد ابزارها، تست وب سایت شما راحت است.
بسیاری رایگان هستند برخی از آنها نیمه رایگان، برخی دیگر حق بیمه هستند.
Usabilla : یکی دیگر از ابزارهای تست کاربردپذیری است که میتواند اطلاعات مبتنی بر استفاده واقعی سایت فعلی شما را فراهم کند.
WebPage FX : ابزاری است برای تست قابلیت خواندن محتوای یک وب سایت.
Pingdom: اطلاعاتی در مورد سرعت پاسخگویی از وب سایت شما را ارائه میدهد.
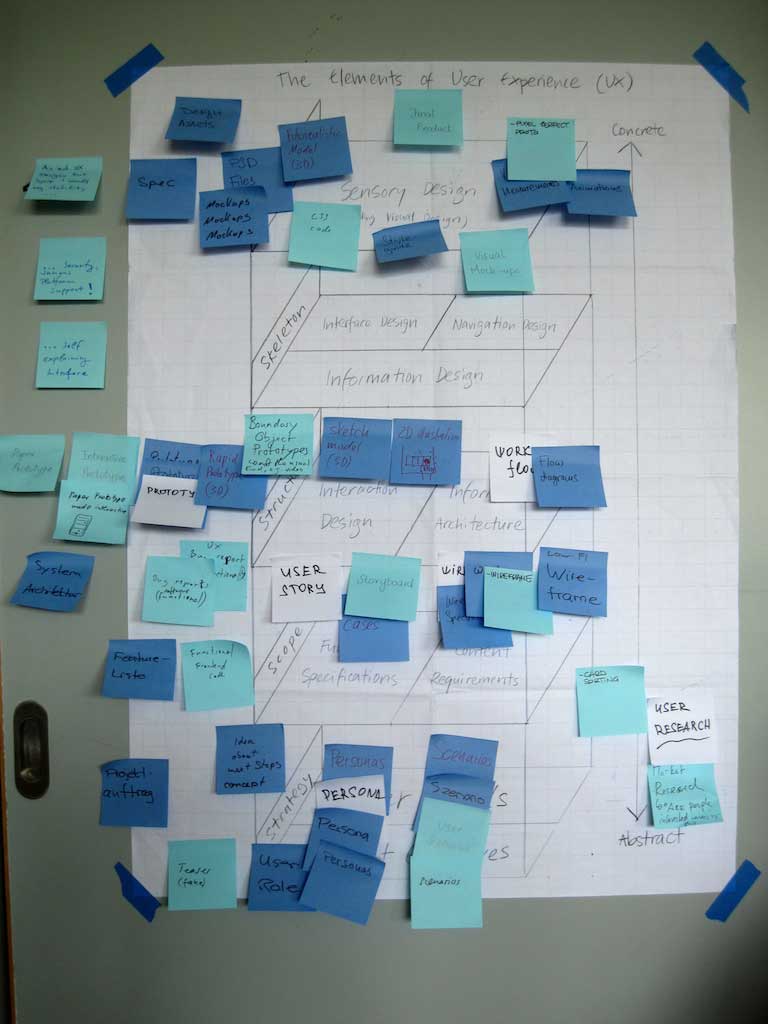
المان های تجربه کاربری

بسیار عالی خواهد بود اگر بتوانیم مرزهای تجربه کاربری را طوری ترسیم کنیم که گویی یک کشور روی نقشه است.
متاسفانه واقعیت خیلی مبهم است.
همانقدر که دوست داریم پدیدهها را حس کنیم و از چارچوبها استفاده کنیم، ما باید به خاطر داشته باشیم که کاربران افراد هستند. به همین ترتیب، آنها با منطق و احساسات هدایت شده تصمیم میگیرند.
همانطور که قبلا گفتیم، بسیاری از طراحان در تفاوت بین کاربردپذیری و شاخه بزرگتر از تجربه کاربر گیج می شوند.
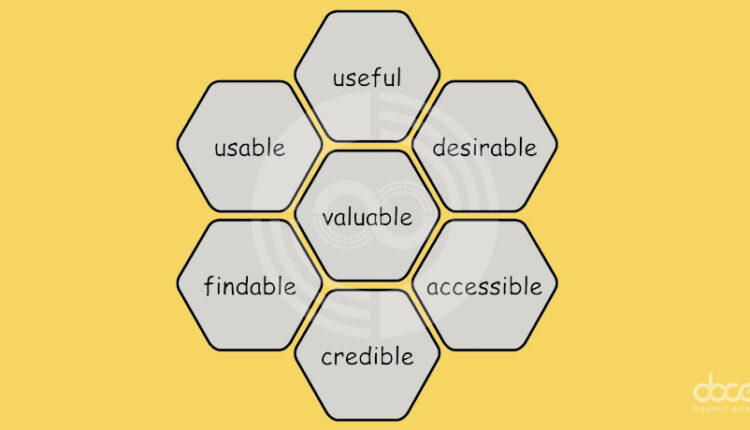
حوزههای اصلی تجربه کاربری شامل:
کاربردپذیری:
سنجش توانایی کاربر برای ورود به یک سایت، که به آسانی از آن استفاده کند و فعالیت خود را به نحو مطلوب تکمیل کند. به خاطر داشته باشید، ما در حال طراحی وب سایتهایی هستیم جایی که جریان وجود دارد، به جای اینکه بر روی طراحی صفحه تمرکز کنیم و فرض کنیم همه چیز بعداً جریان خواهد یافت.
محتوای مفید:
وب سایت باید شامل اطلاعات کافی به شکل بسیار قابل فهم باشد که کاربران بتوانند تصمیمات آگاهانه بگیرند. قانون هیک Hick را در اینجا بخاطر داشته باشید: طراحی خود را ساده کنید. از خویشتن داری استفاده کنید.
محتوای لذت بخش و مطلوب :
بهترین تجربههای کاربر زمانی حاصل میشود که کاربر بتواند با محصول یا وب سایت پیوند احساسی برقرار کند. این بدان معناست که فراتر از حد قابل استفاده و مفید قرار گرفته و به سمت تولید محتوایی که این پیوند را ایجاد میکند، حرکت کنید.
طراحی احساسی بخش عمدهای از تجربه کاربر است.
یک وب سایت دستور زبان انگلیسی که نکات روزانه را ارائه میدهد، میتواند مفید واقع شود، اما اگر نکتهای خنده دار باشد، کاربران فقط این قانون را به خاطر نمی آورند. آنها ممکن است برای بیشتر بازگردند.
دسترس پذیری:
برای افرادی که دارای سطح معلولیتهای مختلف هستند، تجربیات آنلاین میتواند بسیار ناامید کننده باشد.
مجموعهای از استانداردهای دستیابی وجود دارد که سایتها باید با آنها مطابقت داشته باشند تا به نابینایان، ناشنوایان و افراد ناتوان در حرکات و غیره کمک کنند. محتوا برای یادگیری افراد ناتوان به منظور ارائه تجربه کاربری کاملتر، به بررسی دقیق نیاز دارد.
قابل قبول بودن (اعتبار):
اعتمادی که وب سایت شما به کاربران شما القا میکند نیز در تجربه کاربر نقش مهمی ایفا خواهد کرد.
یکی از بزرگترین نگرانیهای کاربران در اینترنت، امنیت است (در بسیاری از موارد، آنها نگران حریم خصوصی نیز هستند). پرداختن به این دغدغهها از طریق طراحی خود، به عنوان مثال با نشان دادن ویژگیهای امنیتی و داشتن سیاستهای آسان در دسترس در مورد این دغدغهها، میتواند به ایجاد حس اعتبار برای کاربر کمک کند.
در واقع کاربردپذیری یک طراحی مهم است. اما، ما باید کاربردپذیری را در کنار این دغدغهها برای ایجاد یک تجربه کاربری فوق العاده ایجاد کنیم. UX به همان اندازه از طراحی گرافیکی، طراحی تعاملی، محتوا و غیره ناشی میشود که فقط از کاربردپذیری بدست میآید.
چشم انداز
در کاربردپذیری، ما طراحان باید به طور ویژه بر ۳ جنبه تمرکز کنیم:
- وقتی کاربران از یک رابط کاربری استفاده میکنند باید آن طراحی برای آنها آسان باشد و مهارت پیدا کنند در حین استفاده از آن.
- آنها باید بتوانند براحتی به اهدافشان با استفاده از آن طراحی دست یابند.
- آنها باید بتوانند رابط کاربری را براحتی یاد بگیرند، به طوریکه در بازدیدهای بعدی از رابط کاربری برای آنها راحتتر باشد.
ما باید طراحی وب خود را تجزیه و تحلیل کنیم وقتی کاربردپذیری را تعیین میکنیم، با در نظر گرفتن هر چیزی از دسترس پذیری و مفید بودن محتوا گرفته تا اعتبار و محتوای طراحی که کاربران لذت میبرند.
این یعنی از پیش فکر کردن برای آینده. کابران شما چه کسانی هستند؟ آیا میتوانید با اتخاذ یک لحن سرگرم کننده، آنها را بخندانید و خوشحال کنید؟ (به عنوان مثال، ابزار آموزشی – سرگرمی و آموزش – هنگام آموزش مفید است)؟ کاربران میخواهند از اینکه در حال هدایت شدن ایمن هستند مطمئن باشند.
شما همچنین باید واقعیتهای وب را درنظر بگیرید. یک سرور مطمئن برای سایتتان پیدا کنید که بارگذاری سریع خیلی مهم است.
در سطح HTML شما باید از تگهای ALT استفاده کنید و در صورت خراب بودن لینک، یک صفحه مفید طراحی کنید.
همچنین عوامل بصری شامل رنگهای چیدمان و قالب بندی محتوا خیلی مهم هستند. داشتن یک سایت زیبا بسیار خوب است ولی آیا کاربران میتوانند به راحتی هدایت شوند.
در نهایت تست، تست و تست: انبوهی از ابزارهای کاربردپذیری وب سایت موجود است. هرگز ارزش تست کردن را در مراحل اولیه دست کم نگیرید. به عنوان مثال، با کار کردن در جایی که کاربران کلیک میکنند، میتوانید برای راههای یادگیری آنها و اینکه میزان استفاده از سایت خود را ردیابی کنید.