اگر زمان کافی برای توسعه وب صرف کرده اید، این بخش از بازخورد از زمانهای بسیار قدیم در صندوقتان وجود داشته است:
” این عکس تار به نظر میرسد. آیا میتوانیم آن را با یک نسخه بهتر جایگزین کنیم؟ “
هر بار که این بازخورد به من میرسد، مایل هستم درباره آن سوال کنم: “چه چیزی از عکس در نظر شما بد است، و آیا میتوانید بگویید که چرا؟”
این یک سوال کمی ناعادلانه است که باید با آن مقابله کرد.
این شکایت ریشه در درک ذهنی از کیفیت تصویر دارد که به نوبه خود تحتتاثیر عوامل بسیاری قرار میگیرد.
برخی از آنها فنی هستند، از جمله کیفیت چاپ تصویر و یا روش فشردهسازی (اغلب با استفاده از عکس های رمزگذاری شده JPEG مورد استفاده قرار می گیرد). برخی شهودی یا ادراکیتر هستند، از قبیل محتوای تصویر و چگونگی در آمیختن مصنوعات فشرده سازی. شاید حتی عملکرد نقشی داشته باشد که ما کاملا از آن آگاه نیستیم.
زمینه سازی این نوع بازخورد برای سالها سرانجام من را به سمت طراحی و توسعه، بررسی کیفیت تصویر سوق می دهد که نخستین اقدام من برای ساختن یک پروژه تحقیقاتی در وب بود. من با بیست و پنج تصویر عکاسی شده توسط یک عکاس حرفهای شروع کردم. من با آنها یک مجموعه بزرگ از تصاویر در سطوح و اندازههای مختلف ایجاد کردم. تصاویر به طور تصادفی از این مجموعه در اختیار کاربرانی قرار گرفتند که از آنها خواسته شدهبود تا کیفیت آن ها را ارزیابی کنند.
نتایج دور اول جالب بودند، اما کاملا مشخص نبودند:
به نظر میرسد که کاربران تمایل به اغراق کردن در کیفیت واقعی تصاویر دارند و عملکرد ضعیف، تاثیر منفی بر درک کیفیت تصویر دارد، اما این نمیتواند به طور قطعی بیان شود.
برخی از مسائل در مورد تجربه کاربری و مسائل فنی برای اجرای پیشرفت های مهم و انجام دومین دور تحقیقات ضروری است.
به جای آن که از ارزیابیهای دور اول نتیجه گیری کنم، تصمیم گرفتم که بهتر است تا حد امکان این نظرسنجی را توسعه دهم و دور دوم تحقیقات را به انجام برسانم تا دادههای بهتری بدست بیاید.
این مقاله چگونگی ساخت اولین نظرسنجی و بعد از آن چگونگی گوش دادن من به بازخوردهای کاربران برای بهبود و پیشرفت را شرح می دهد.
تعریف تحقیق و پژوهش
از بین موضوعات موجود در عملکرد وب، موضوع بهینه سازی تصویر بسیار گسترده و وسیع است.
طیف گسترده ای از فرمت ها، کدگذاریها و ابزارهای بهینه سازی وجود دارند که همه آنها برای ساختن تصاویر بسیار کوچک برای استفاده در وب و حفظ کیفیت بصری منطقی طراحی شدهاند.
ایجاد تعادل بین سرعت و کیفیت واقعا چیزی است که بهینه سازی تصویر تماما در مورد آن است.
این تعادل بین عملکرد و کیفیت بصری باعث شد که من در نظر بگیرم که چطور مردم کیفیت تصویر را درک میکنند.
کیفیت تصویر به طور خاص. در نهایت، این رشته از تفکر منجر به مجموعهای از سوالات می شود که باعث طراحی و توسعه یک نظرسنجی در مورد درک کیفیت تصویر میشود.
ایده نظرسنجی این است که کاربران ارزیابیهای ذهنی از کیفیت ارائه میکنند. این کار با درخواست از شرکت کنندگان صورت می گیرد که تصاویر را بدون مرجع عینی برای آنچه “عالی” است، رتبه بندی می کنند.
-
یک کلمه در مورد نظرسنجی
هر زمان که میخواهیم کیفیت رفتار کاربر را تعیین کنیم، اجتنابناپذیر است که یک نظرسنجی حداقل در نظر گرفته شود، حتی اگر در نهایت برای جمعآوری دادهها از گروهی از مردم انتخاب نشود.
هر چه باشد، زمانی که هدف شما رسیدن به چیزی قابلاندازهگیری است، نظرسنجی ها بسیار عالی هستند. همانطور که اریکا هال هشدار می دهد، نظرسنجی به طرز اغواکننده ای ابزار خطرناکی است. به وجود آوردن آنها آسان است و به طور معمول مورد سو استفاده قرار میگیرند. آنها ابزار مناسبی برای ارزیابی رفتار گذشته نیستند. آنها در پیش بینی رفتار آینده، به همان اندازه بد هستند (اگر بدتر نباشند).
به عنوان مثال، مقیاس ۱۰-۱ که اغلب در نظرسنجیهای رضایت مشتری به کار میرود، در مورد اینکه مشتریان چقدر واقعاً راضی هستند یا احتمالاً در آینده چقدر احتمال دارد محصولی را خریداری کنند، چیزی نمیگویند.
با این حال، واقعیت تاسفبار این است که به جای تمرکز کردن بر صدها نفر از شرکت کنندگان، این نظرسنجی تنها ابزار عملی است که من برای سنجش میزان درک مردم از کیفیت تصویر و همچنین آیا (و به طور بالقوه چگونه) معیارهای عملکرد مرتبط با این ادراکات است، دارم.
زمانی که این نظرسنجی را طراحی کردم، دستورالعملهای زیر را در نظر گرفتم:
- از شرکت کنندگان در مورد چیز دیگری غیر از آنچه که در حال حاضر قابل درک است، سوال نکنید.
- زمانی که یک شرکتکننده در حال انجام ادامه نظرسنجی است، به خاطر آوردن آنچه که انجام داده اند، به سرعت کاهش مییابد.
- فرض نکنید شرکت کنندگان همه کارهایی که میکنید را میدانند. آنها را با نسخه مرتبط راهنمایی کنید که به اختصار آنچه را که از آنها انتظار دارید، توضیح میدهد
- از شرکت کنندگان بخواهید که ارزیابیها را با دادههای ناهنجار انجام ندهند. از یک نوع ورودی استفاده کنید که به آنها اجازه میدهد تا کیفیت تصویر را در مقیاس متناسب با محدوده رمزگذاری کیفیت تصویر ارزیابی کنند.
تنها کاری که ما میتوانیم انجام دهیم این است که تصدیق کنیم داده هایی که جمع آوری می کنیم را تحت این فرض که شرکت کنندگان صادق هستند و وظیفه دادهشده به خودشان را درک می کنند، تفسیر میکنیم.
حتی اگر معیارهای ادراک از دادهها حذف شوند، هنوز برخی معیارهای عینی عملکرد جمعآوری شدهاند که می توانند یک داستان قانعکننده را تعریف کنند. از اینجا، این مسئله برای مشخص کردن سوالاتی است که این تحقیق را هدایت می کنند.
-
پرسیدن سوالات مناسب
در تحقیق و پژوهش، شما به دنبال پاسخ دادن به سوالات هستید. در مورد این تلاش خاص، من میخواستم به این سوالات پاسخ دهم:
- درک مردم از کیفیت ضعیف تصویر نسبت به کیفیت واقعی چقدر دقیق است؟
- آیا مردم تفاوت کیفیت تصاویر JPEG را نسبت به تصاویر WebP درک میکنند؟
- آیا عملکرد در تمام این موارد نقشی ایفا میکند؟
این ها سوالات مهمی هستند. با این حال، برای من، پاسخ دادن به آخرین سوال هدف اولیه بود. اما راه رسیدن به پاسخ ها، سفر پیچیدهای از گزینههای طراحی و توسعه است.
بیایید با پوشش دادن برخی از فن آوری های مورد استفاده برای جمعآوری اطلاعات از شرکت کنندگان در نظرسنجی، شروع کنیم.
-
پیدا کردن دستگاه و ویژگی های مرورگر
هنگامی که میزان درک مردم از کیفیت تصویر را اندازهگیری می کنیم، دستگاه ها باید در نظر گرفته شوند. از این گذشته، صفحه نمایش هر دستگاه دارای قابلیت کمتر یا بیشتری نسبت به دیگران خواهد بود.
خوشبختانه، ویژگیهای HTML مانند srcset و picture برای ارائه بهترین تصویر برای هر صفحه نمایش مشخص بسیار مناسب هستند. این بسیار مهم است زیرا درک فرد از کیفیت تصویر در صورتی که برای صفحه نمایش دستگاه مناسب نباشد، می تواند تاثیر منفی بگذارد.
بالعکس، عملکرد میتواند تاثیر منفی داشته باشد، اگر یک تصویر با کیفیت بالا به وسیله یک صفحه نمایش کوچک به یک دستگاه فرستاده شود. وقتی روابط بالقوه بین عملکرد و کیفیت درک شده را پیدا می کنید، اینها عواملی هستند که سزاوار توجه هستند.
با توجه به خصوصیات و شرایط مرورگر، جاوا اسکریپت ابزارهای زیادی را برای شناسایی جنبههای مهم دستگاه کاربر در اختیار ما قرار می دهد. به عنوان مثال، ویژگی currentSrc نشان میدهد که کدام تصویر از مجموعهای از تصاویر واکنشی نشان داده میشود. در غیاب currentSrc، من تا حدی با اطمینان فرض میکنم که پشتیبانی برای srcset یا picture وجود ندارد و به مقدار src در تگ img باز میگردد:
وقتی که قابلیت صفحه نمایش مورد بحث است، devicePixelRatio چگالی پیکسل های صفحه نمایش یک دستگاه مشخص را به ما میگوید. در غیاب devicePixelRatio، ممکن است به طور ایمن، اگر مقدار پشتیبان ۱ فرض شود:
devicePixelRatio از پشتیبانی عالی مرورگر برخوردار است. آن معدود مرورگرهایی که از آن پشتیبانی نمیکنند (به عنوان مثال، IE10 و نسخه های پایین تر) بسیار بعید است که در نمایشگرهایی با تراکم بالا مورد استفاده قرار گیرند.
روش قوی getBoundingClientRect، عرض مورد نظر یک عنصر img را بازیابی میکند، در حالی که ویژگی کامل رابط HTMLImageElement مشخص میکند که آیا یک تصویر بارگذاری شده است یا نه. مورد دوم از این دو مهم است، زیرا ممکن است بهتر باشد نتایج فردی را در شرایطی که تصاویر بارگذاری نشده است، حذف کنید.
در مواردی که جاوا اسکریپت در دسترس نیست، ما نمیتوانیم هیچ کدام از این دادهها را جمعآوری کنیم. هنگامی که ما نظرسنجی هایی را جمع آوری می کنیم که جاوا اسکریپت آن ها غیرفعال بود (یا نمی توانستند جاوا اسکریپت را اجرا کنند) باید قبول کنم که در دادهها شکاف وجود خواهد داشت. اطلاعات پایهای که ما هنوز قادر به جمع آوری آن ها نیستیم، بعضی از مقادیر را ارائه می کنند.
-
پیدا کردن پشتیبانی WEBP
همانطور که به خاطر دارید، یکی از سوالات اولیه پرسیده شده این بود که چگونه کاربران کیفیت تصاویر WebP را درک می کنند. هدر Accept پشتیبانی WebP را در مرورگرهایی مانند کروم تبلیغ می کند. در چنین مواردی، هدر Accept ممکن است چیزی شبیه به این باشد:
همانطور که میتوانید مشاهده کنید، نوع محتوای تصویر/ صفحه وب WebP، یکی از انواع محتواهای تبلیغ شده در محتوای هدر است. در کد سمت سرور، شما میتوانید Accept را برای بستر تصویر/ صفحه وب بررسی کنید. در اینجا چگونگی نگاه کردن به کد صریح بک اند نشان داده میشود:
در این مثال، من وضعیت پشتیبانی WebP مرورگر را در یک ثابت JavaScript ثبت میکنم که بعدا میتوانم از آن برای اصلاح تحویل تصویر استفاده کنم.
من میتوانستم از عنصر تصویر با منابع چندگانه استفاده کنم و اجازه دهم که مرورگر مشخص کند کدام یک از آنها را براساس مقدار مشخصه ویژگی منبع استفاده کند، اما این رویکرد مزایای آشکاری دارد. اول، قیمت آن کمتر است. دوم، این نظرسنجی نباید همیشه یک منبع WebP را صرفا به این دلیل انتخاب کند که مرورگر قادر به استفاده از آن است.
برای هر نمونه بررسی شده، این برنامه باید به طور تصادفی بین یک تصویر JPEG یا WebP تصمیمگیری کند. تمام شرکت کنندگانی که از کروم استفاده می کنند، نباید تنها به تصاویر WebP امتیاز دهند، بلکه باید دانش سطحی از هر دو فرمت داشته باشند و به هر دو امتیاز دهند.
-
ثبت داده های API عملکرد
شما به خاطر دارید که یکی از سوالات قبلی که من برای پاسخ دادن تعیین کردم این بود که آیا عملکرد، بر درک کیفیت تصویر تاثیر می گذارد یا خیر. در این مرحله از توسعه شبکه وب، چندین API وجود دارد که به جستجو برای پاسخ کمک می کند:
API زمانبندی ناوبری (سطح ۲):
این API، استانداردها و معیارهای عملکرد را برای بارگذاری های صفحه ردیابی میکند. این روش بیش از آن، به مراحل خاص بارگذاری صفحه، مانند تغییر مسیر، زمان درخواست و پاسخ، پردازش DOM و موارد دیگر می پردازد.
API زمان بندی ناوبری (سطح ۱):
مشابه با سطح ۲، اما با تفاوتهای کلیدی. زمان بندی های سطح ۱ API در مقایسه با سطح ۲ فاقد دقت است. علاوه بر این، معیارهای سطح ۱ در زمان یونیکس بیان میشوند. در این تحقیق، دادهها فقط از سطح ۱ API جمعآوری میشوند، اگر سطح ۲ پشتیبانی نشود که بسیار از ایده آل دور است (و همچنین از لحاظ فنی کهنه) است، اما به پر کردن خلاهای کوچک کمک میکند.
API زمان بندی منبع:
مشابه زمان بندی ناوبری، اما زمانبندی منابع، معیارها را بر روی فازهای مختلف بارگذاری منابع صفحه به جای خود صفحه جمعآوری میکند. از تمام API های مورد استفاده در این نظرسنجی، زمانبندی منبع بیشتر مورد استفاده قرار میگیرد چرا که به جمعآوری معیارها در بارگذاری نمونه تصویری که کاربران امتیاز دادند، کمک میکند.
زمان بندی سرور:
در مرورگرهای انتخابی، این API زمانی که یک درخواست صفحه به همراه یک هدر پاسخگویی زمانبندی سرور پاسخ میدهد، در رابط زمان بندی ناوبری سطح ۲ قرار داده میشود. این هدر بی انتها است و میتواند با زمان بندی مرتبط با مراحل پردازش بک اند قرار داده شود. این موضوع به طور کلی به دو نظرسنجی برای کمی سازی و تعیین کمیت زمان پردازش بک اند اضافه شد.
API زمان بندی رنگ:
در حال حاضر تنها در کروم، این API دو معیار رنگ را گزارش می دهد: اولین رنگ و اولین نشانه محتوا. از آنجا که تعداد قابلتوجهی از کاربران در وب از کروم استفاده میکنند، ممکن است بتوانیم روابط بین کیفیت درک شده تصویر و معیارهای رنگ را مشاهده کنیم.
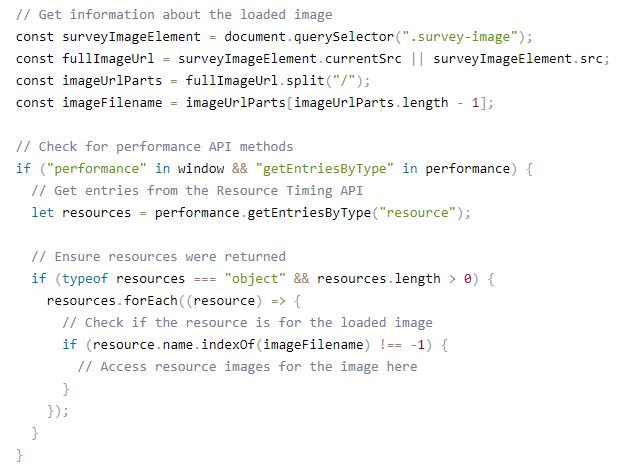
با استفاده از این API ها، ما میتوانیم معیارهای عملکرد را برای بیشتر شرکت کنندگان ثبت کنیم. در اینجا مثالی ساده از نحوه استفاده از API های زمانبندی در نظرسنجی برای جمعآوری معیارهای عملکرد برای نمونه تصویر بارگذاری شده آمده است:

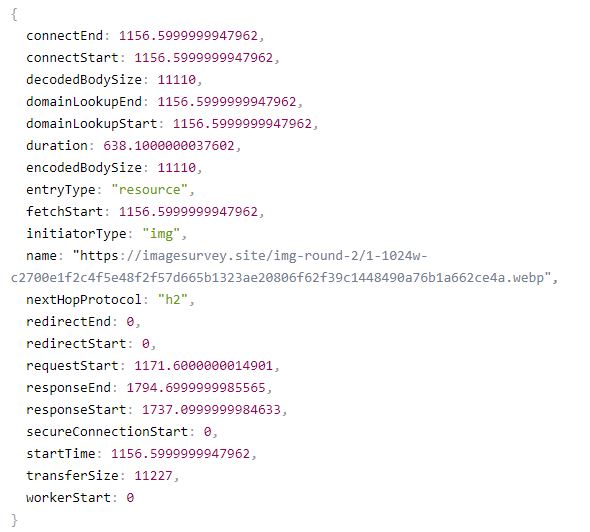
اگر API زمانبندی منابع، موجود باشد و روش getEntriesByType نتایج را برگرداند، یک شی با زمان بندیها بازگردانده میشود که چیزی شبیه به این است:
 من این معیارها را به عنوان تصاویری که شرکت کنندگان رای داده اند می پندارم و آنها را در یک پایگاهداده ذخیره میکنم. زمانی که میخواهم اطلاعات را بنویسم و اطلاعاتی که دارم را تجزیه و تحلیل کنم، میتوانم به مدل پردازش برای APIهای زمانبندی منبع و ناوبری اشاره کنم.
من این معیارها را به عنوان تصاویری که شرکت کنندگان رای داده اند می پندارم و آنها را در یک پایگاهداده ذخیره میکنم. زمانی که میخواهم اطلاعات را بنویسم و اطلاعاتی که دارم را تجزیه و تحلیل کنم، میتوانم به مدل پردازش برای APIهای زمانبندی منبع و ناوبری اشاره کنم.
پس از بحث پیرامون اصول فنی چگونگی جمعآوری دادهها از شرکت کنندگان در نظرسنجی، بیایید تمرکز خود را بر روی طراحی و جریانهای کاربری بگذاریم.