نام جعلی شما چیست؟
صرف نظر از انتخابهایتان در ابزارها، شما احتمالا کار را با یک سری از دادههای مبهم به پایان خواهید برد.
آیا شما از آن دسته از افرادی هستید که از نام خودتان استفاده می کنید، یا نام دوست قدیمی خود آقای لورم ایپسوم را به کار میبرید؟ شاید شما یک اسم جعلی مثل سوفیا جی داشته باشید. نام جعلی من، نونو بتنکورت، یا رسمی تر از آن، نونو دوارته گیل مندس بنتکورت است. نونو در گروه اکستریم در اوایل دهه ۹۰ میلادی گیتار مینواخت. برای جوانترها، او به همراه ریحانا نوازنده تور بود. هیچ کدام از اینها برای اهداف ما در اینجا مهم نیست، به جز اینکه او یک نام نسبتا طولانی دارد.

ممکن است به نظر نرسد که این موضوع برای اسم ناشناسی که شما استفاده میکنید، مهم است. این در محصول نهایی نخواهد بود این فقط یک متغیر است. خوب، مهم است. متنی که با آن شروع میکنید به طرز چشمگیری روی رویکرد شما در چیدمان متن و سبک تاثیر خواهد گذاشت. این ممکن است دامنه گزینه های انتخابیتان را محدود کند، یا به طور خطرناک تر، محدودیتهای واقعی که بعدا اجرا خواهید کرد را محدود می کند.

چند راهحل واضحی که ممکن است به ذهنتان خطور کند این است که: از نام ناشناس طولانی استفاده کنید؛ از دادههای واقعی در طراحی خود استفاده کنید. با اینکه این یک شروع خوب است، اما ارزش آن را دارد که عمیقا مورد بررسی قرار دهیم که چگونه این روشها و شیوههای دیگر هم میتوانند فرآیند طراحی شما را بهبود بخشیده و به تولید محصولات با دوام تر کمک کنند.
این چیزی بیش از اسامی جعلی است
این چیزی بیش از فقط نامهای جعلی است.
آدرس های جعلی! عنوان های جعلی! و عکسهای جعلی هم وجود دارند. هنگامی که ما با داده های محدودی طراحی میکنیم، محدودیتها در طرحهای ما ایجاد می شوند. ناتوانی در مواجهه با متن های طولانی، ابتداییترین و شاید متداولترین روشی باشد که اجزا و مولفه ها در هنگام رویارویی با دادههای واقعی انجام می دهند. شما فکر کردید که زبانه با عنوان “تنظیمات” برچسب زده میشود؟ خوب، اکنون به آن “مزیت های برنامه” می گویند و محصول فردا روانه بازار می شود و راه اندازی می شود.
طول تنها یکی از راههایی است که متن و داده های واقعی می توانند به وسیله آن یک طراحی ضعیف را تحت فشار قرار دهد. همچنین ممکن است با بریکهای پیشبینینشده خطوط و یا حتی متنی که خیلی کوتاه است، مواجه شوید. مراقب نواحی که در آن ها تمایل داریم با دادههای ناشناس و آسان تقلب کنیم، باشید.
عکس های پروفایل حساب کاربری
از مردم انتظار نداشته باشید که از خود یک عکس پرتره ای با کیفیت عالی و پس زمنیه سفید داشته باشند و نسبت به کسانی که این کار را میکنند، مشکوک باشید. بسیاری از افراد ممکن است به هیچ وجه علاقه ای به آپلود کردن عکس برای حسابشان نداشته باشند. دیگران ممکن است تلاش کنند که لوگوی بزرگ شرکت خود را در آن ناحیه مربعی یا دایره ای کوچک قرار دهند. شما نمیتوانید همه دادههای ممکن را حساب کنید، اما اگر برخی از موارد کمتر ایده آل از لحاظ بصری را در ابتدای فرآیند طراحی وارد کنید، خروجی شما بسیار انعطافپذیرتر خواهد بود.

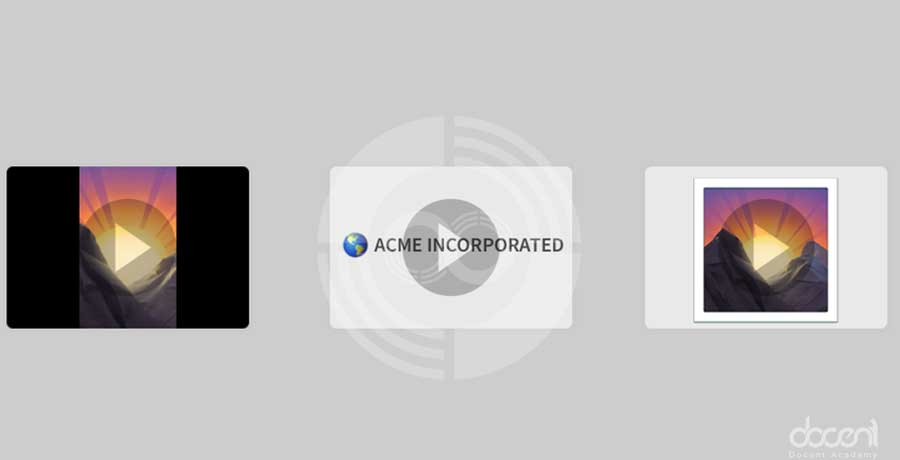
ریزعکس ها برای ویدیوها و عکس ها
همه ریزعکس ها به نسبت ابعادی که پیشبینی کرده اید، نخواهند بود.
برخی ممکن است شامل متن یا تصاویری باشند که به طور غیرمنتظره ای با اطراف صفحه برخورد میکنند. یک مسئله مشترکی که من دیدهام، یک صفحه خانگی خوب طراحی شدهاست که لوگوی شرکت به طور برجسته در بالای آن نمایش داده میشود. سپس ویدیو شروع می شود و تصویر پیشفرض پوستر برای ویدئو نیز شامل لوگوی شرکت می باشد. حالا چیدمان صفحه خانگی زیبای شما شبیه سالاد لوگو به نظر میرسد.

تغییرات زیاد در مقادیر
به دنبال عناصری حاوی لیستهایی که در آنها میزان آیتمهای موجود در فهرستها میتواند به طور قابلتوجهی متفاوت باشند، باشید. یک چیدمان با کارتهایی که هر کارت شامل مجموعه ای از برچسبها است را تصور کنید. یک کارت ممکن است دارای سه برچسب باشد در حالی که یک کارت دیگر ممکن است بیست و پنج برچسب داشته باشد. همچنین دادههای جدولی میتوانند هم از لحاظ زیباشناسی و هم از لحاظ خوانایی، زمانی که یک سلول خاص به طور کامل از بقیه متفاوت است، رنج ببرند.

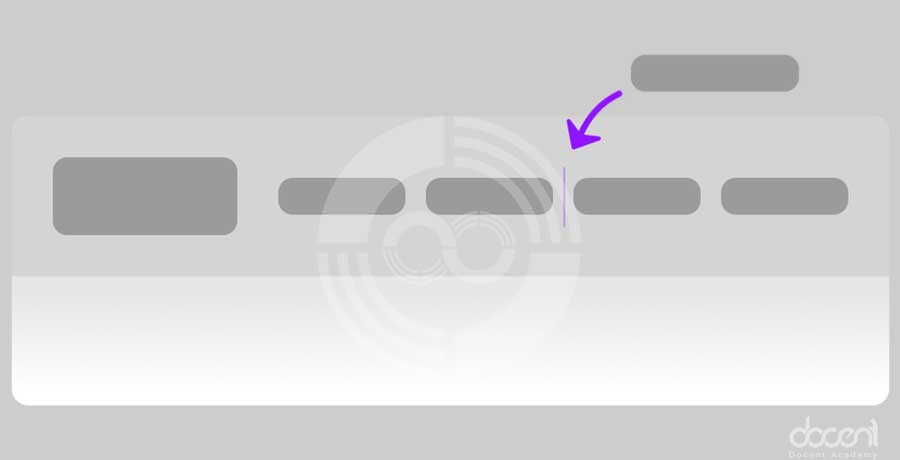
عناصر گمشده و ناپیدا
شما ممکن است یک چیدمان خوب برای عنوان سایت خود ایجاد کنید که هم در صفحه نمایش تلفن همراهتان و هم در صفحه نمایش ۲۷ اینچیتان زیبا به نظر می رسد. سپس متوجه میشوید که به منوی پشتیبانی نیاز دارید – اما هیچ جایی وجود ندارد! من اغلب نمای خطی را با ایجاد دو فهرست در کنار هم انتخاب می کنم. اولی شامل اهدافی است که بازدید کننده از این صفحه باید انجام دهد. دومی عناصر لازم برای زندگی در این صفحه را دارد. دقت کنید که تمام عناصر – از محتوای اولیه و اصلی گرفته تا تبلیغات و لینک حریم خصوصی در پاورقی را دربر بگیرد. به راحتی می توان سایتی را طراحی کرد که شامل هیچ گونه آگهی تبلیغاتی نمی شود.

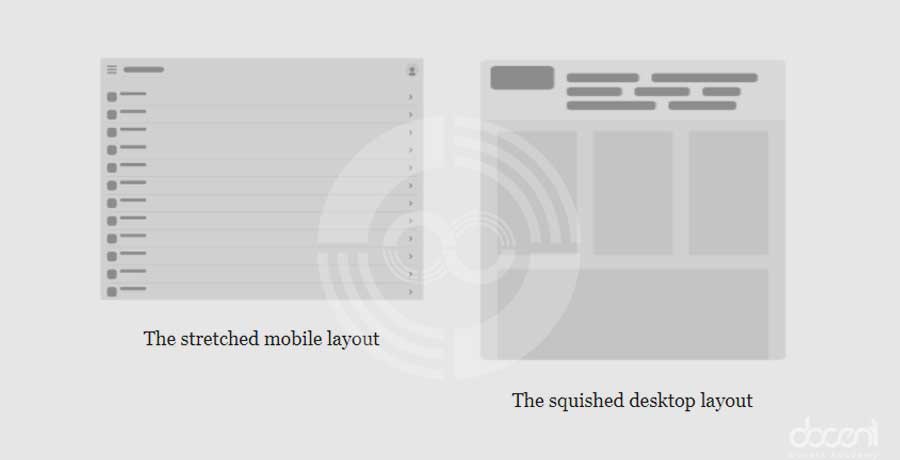
اندازه های نمایشگر
علاوه بر دادههای ناشناس، ما تمایل داریم که طراحیهای خود را در جالب ترین اندازه های مخصوص نمایشگرها ارائه کنیم. یا به عبارت دیگر، ما چیدمان های خود را به گونه ای طراحی میکنیم تا در اندازه هایی که برای مدل هایمان انتخاب میکنیم، بهترین ظاهر را داشته باشند – به خصوص زمانی که ما با ابزارهای ساختهشده در اطراف اندازههای ثابت فرم ها طراحی میکنیم. در بخش های افقی نادیده گرفته شده از طراحی واکنشی، دو مشکل رایج را مییابیم: چیدمان کشیدهشده برای تلفن همراه و چیدمان طراحی برای دسکتاپ.

طراحی انعطاف پذیر می تواند یک طراحی در دسترس تر باشد
ما نمیتوانیم مقادیر بیپایان از زمان خود (و پول مشتریان) را در هر موردی که قابلتصور است، صرف کنیم.
ما میتوانیم بیشتر در مورد تاثیر کانوس هایی که بر روی آن ایجاد میکنیم، ابزارهایی که استفاده میکنیم و در مورد دادههایی که در اطراف آن طراحی میکنیم، آگاه باشیم. لازم است که توجه و آزمایش هایتان را بر روی روش های دستیابی به سایتتان متمرکز کنید. چیزها در هر اندازه از صفحه نمایش حتما کامل نخواهند بود و لازم نیست که حتما هم کامل و عالی باشند. رها کردن کنترل و پذیرش این سیالیت، بخشی از طراحی وب است.
طراحی انعطافپذیر میتواند باعث شود که طراحی شما بیشتر قابلدسترس باشد. کسانی که دارای نقص بینایی هستند، ممکن است با یک سایز فونت حداقلی و سفارشی، صفحه را مرور کنند. برخی دیگر ممکن است روی صفحه زوم کنند و به مرور و جستجو بپردازند که باعث ایجاد طرح های واکنشی برای دستگاههای تلفن همراه حتی در یک مرورگر دسکتاپی بزرگ می شوند.
از افشاهای ناامیدکننده دوری کنید
عوامل زیادی وجود دارند که میتوانند به مشتریان و سهامداران کمک کنند تا انتظارات غیرواقعی داشته باشند و از اجرای نهایی ناامید شوند. با نشان دادن طرحهایی که بینقص به نظر میرسند به این عدم انطباق بالقوه انتظارات اضافه نکنید، فقط به این منظور که مشتری آنها را در نور شدید دادههای واقعی مرور کند. در حالی که ممکن است شما نیاز به متقاعد کردن مردم درباره مزایای طراحی خود داشته باشید، در صورتی که میخواهید یک طرح غیر واقعی را به نمایش بگذارید، تنها خود را برای شکست آماده خواهید کرد. در عوض، ابتدا در نشان دادن چیدمان با دادههای ایدهآل زیاده روی کنید سپس نشان دهید که طراحی با نشان دادن تغییرات به همراه دادههای دشوار، چقدر با دوام و انعطاف پذیر است. این نه تنها به مردم کمک میکند طراحی شما را درک کنند بلکه ارزش فرآیند و تخصص شما را نیز درک می کنند.
مرور یک خاطره
زمانی که بچه بودم، به وضوح یک فروشنده را به یاد دارم که برای نشان دادن دوام محصول خود، چطور روی جارو برقی اش می پرید. ما نیازی به جارو برقی جدید نداشتیم، اما این تصویر همیشه در ذهن من مانده است. روی طراحی های خود بپرید! آنها را به دیوار بزنید! آنها را با زباله پر کنید و نشان دهید که آنها چقدر خوب هستند. به عنوان مثال، هنگامی که یک طراحی را به یک مشتری نشان میدهید، به آنها نشان دهید چگونه با عرض های مختلف صفحه نمایش ها و اندازه فونت پیشفرض آن ها تطبیق مییابند.
به مشتریان نشان دهید که چگونه وب سایت آنها به اندازههای مختلف مرورگر پاسخ میدهد، همچنین می تواند به آنها کمک کند که برای دستگاه های خاص و اندازه مورد استفاده خودشان، نیاز به طراحی های خاص نداشته باشند. اگر یک روش محکم برای مقابله با نامهای طولانی در صفحه پروفایل دارید، آن را نشان دهید! این میتواند به مشتریتان کمک کند تا درک کنند که بعد کلی دیگری از کار (و زمان و پول) فراتر از آنچه در یک اسکرین شات ثابت دیده میشود، وجود دارد.
ورودی زباله، خروجی طلا؟
این ضربالمثل قدیمی علم کامپیوتر میگوید: “ورودی زباله، خروجی زباله”.
در عوض هدف ورودی زباله و خروجی هر چیزی… بد نیست. ممکن است یک مثل بهتر در قانون پستل وجود داشته باشد که به عنوان اصل استحکام نیز شناخته می شود: “در کارهایی که انجام می دهید، محافظه کار باشید و در آنچه که از دیگران می پذیرید، لیبرال باشید.” اگر تصور میکنید که دوقلوی شیطانی شما سعی میکند طراحیتان را از هم جدا کند، چطور می توانند آن را بشکنند؟ شاید مرورگر را به ابعاد کوچکتری تبدیل کردید و برخی عناوین طولانی غیرمعمول را وارد کردید. طراحی شما باید به خوبی برای عرض کم مناسب باشد و اندازه فونت عناوین مخصوصا طولانی را به زیبایی کاهش دهد.
با تمرین میتوانید بخشی از این فرآیند را درونی کنید. شما به طور غریزی خواهید دانست که چه مشکلاتی با طراحی های دیداری خاص رخ میدهند. خیلی از متخصصان در زمینه در دسترس بودن یا بینالمللی سازی یاد میگیرند که به سرعت می توانند نقاط ضعف رایج و محدود کننده جهانی بودن طرح ها را یاد بگیرند. در حالی که بینش ما میتواند به ما کمک کند، میتواند ما را هم فریب دهد- مطمئن شوید که آزمایش را انجام داده اید و ببینید که افراد واقعی چگونه با محصول شما کار میکنند.
حتی با این که به توانایی خود برای پیشبینی و اجتناب از اشتباهات معمول کمک میکنید، ذهن شما به طور مداوم به سمت مسیر دارای حداقل مقاومت کشیده خواهد شد.. مانند ورزشکاران استقامتی که در ارتفاعات بالا تمرین می کنند، با وزنه های مچ پا تمرین میکنند و یا بازیکنان حرفه ای بیسبال که با چوب سنگین تمرین می کنند، ما باید به طور مصنوعی فشار بر روی کار خود را افزایش دهیم.
داده های واقعی به اندازه کافی خوب نیستند
بیشتر در مورد مزایای طراحی با دادههای واقعی نوشته شدهاست. همکار من دانیل بورکا می نویسد:
سعی کنید پیچیدگی را تفسیر نکنید. کار طراحی در دنیای واقعی بسیار سخت است. اگر یک گراف ساختگی و جعلی را طراحی میکنید، دادههای واقع گرایانه را وارد کنید. اگر به صورت ساختگی یک سایت را دوباره طراحی کردید، فقط به صورت جادویی یک واحد تبلیغاتی را حذف نکنید. اگر یک صفحه ورود به سیستم جعلی ایجاد می کنید، فراموش نکنید که راهی برای بازیابی گذرواژه ها یا نام های کاربری گمشده را نیز دربر داشته باشد. … یک کپی واقعی بنویسید. لورم ایپسوم مخصوص آماتورها است.
دنیل مناسب است – به خصوص زمانی که پای عناصر رابط در میان است که در آن معنی متن از عملکرد، غیرقابل تفکیک است. وقتی بحث بر سر عناصر طراحی است که ممکن است محتویات متغیر (تصاویر پروفایل یا نام ها) را نمایش دهند، شما میتوانید بهتر از استفاده از دادههای واقعی عمل کنید. فراتر از دادههای واقعی بروید. دادههای دشوار را دریافت کنید.
هنگام طراحی مجدد یک صفحه نمایش موجود، از دادههای فعلی و تاریخی موجود استفاده کنید. با پیدا کردن طولانیترین و کوتاهترین عناوین، به اعماق داده ها بروید. اگر با ریزعکس هایی از تصاویر و ویدیوها، در حال طراحی هستید، یک مجموعه تصادفی از ریزعکس های واقعی ایجاد کنید و آنهایی را که می توانید به راحتی طراحی کنید را از بینشان حذف کنید.
زمانی که دادههای موجود را ندارید و حتی در صورت وجود، نمونه های دشواری ایجاد کنید. عناوینی را بنویسید که فراتر از حد آنچه که می تواند در صفحه قرار بگیرد، باشد. ریزعکس هایی که حاشیه ها و سایه های خودشان را داشته باشند، ایجاد کنید و ببینید که آنها چطور با آنچه که در جای خود قرار گرفته است، برخورد می کنند.
گاهی اوقات دادههای دشوار می توانند و باید ثابت شوند
در حالی که طراحی شما باید تا حد ممکن مقاوم باشد، گاهی اوقات ممکن است از مواردی استفاده کنید که لازم نیست، چنین باشد. ما در طراحی یک صفحه فهرست با یک مشتری، ما به آرشیو کامل داده های آن ها نگاه کردیم تا ببینیم طول این عناوین چقدر متغیر است. کوتاهترین عنوان ۸ کاراکتر بود و طولانیترین بیش از ۳۲۰ کاراکتر بود، اما تنها تعداد انگشت شماری بیش از ۸۰ کاراکتر بودند.
ما با مشتری کار کردیم تا طرحی را ایجاد کنیم که حداکثر ۸۰ کاراکتر داشته باشد. سپس برخی از کارهای ویرایشی بر روی این داده های پرت انجام شد تا آنها را زیر حد مجاز قرار دهند. آنها در نتیجه، عناوین بهتری را به دست آوردند. زمانی که با محتوایی که توسط شرکت، تیم و یا مشتری مدیریت میشود، سر و کار دارید، ارزش آن را دارد که شیوه ها را در یک راهنمای سبک، تدوین کنید. لازم نیست تمام انرژی خود را صرف طراحی دادههای دشوار کنید.
بین المللی کردن
من این افتخار را داشته ام که با تیمهایی در موزیلا کار کنم، جایی که در آن صفحات به بیش از هشتاد زبان ترجمه میشوند.
با چنین تلاشهای گسترده، ما یاد گرفتیم که چیدمان های صفحه و طرحهایی را بسازیم که هم از مجموعههای کاراکترهای غیرلاتین و هم از زبان هایی که از راست به چپ نوشته می شود، پشتیبانی می کند. پشتیبانی از هم زبان هایی که از چپ به راست نوشته می شوند و هم زبان هایی که از راست به چپ نوشته می شوند، به چیزی بیش از معکوس کردن رشته های متن نیاز دارد. کل ساختار بصری چیدمان و طراحیتان باید بتواند به صورت افقی حرکت کند. به جای اینکه یک محدودیت ناامیدکننده باشید، این موارد و محدودیتهای مشابه دیگر، به شما کمک می کنند، ابرقدرت های طراحی را توسعه دهید.
در پیشبینی رشتههای متنی بلندتر در زبانهایی مانند آلمانی، برخی طراحان فرآیندی را توسعه دادند که در آن متن لاتین دو برابر طول متن مبدا تولید میشود. W3C یک مقاله مفید در مورد نسبتهای طول متداول در بین زبانها دارد. نوشتن با حروف بزرگ نیز میتواند در برخی از محلها، به ویژه هنگامی که مجبور به استفاده از CSS هستید، مشکلآفرین باشد. اگر طراحی شما واقعا به تبدیل متن از حروف کوچک به حروف بزرگ متکی است: یا طراحی را دوباره انعطاف پذیرتر کنید، یا بزرگ کردن حروف را در متن مبدا (به جای استفاده از CSS) انجام دهید، بنابراین یک تیم محلی سازی میتواند کنترل روی بزرگنویسی حروف را حفظ کند.
MDN یک منبع عالی برای کسب اطلاعات بیشتر در زمنیه طراحی محلی سازی است. هنگامی که در طول فرآیند طراحی به داده های ناشناس برخورد می کنید، از بی بصیرتی فرهنگی خودتان آگاه باشید. تقلب در طراحی اغلب بر افرادی مانند خودتان تاثیر میگذارد.
هر زمان ممکن باشد، با داده های دشوار طراحی کنید
مطالب بسیاری نوشته شده است، در مورد این که چگونه ابزارهای ما میتوانند به ما در طراحی با دادههای واقعی کمک کنند.
با طراحی مدرن و ابزارهای نمونهسازی اولیه، نمونههای اولیه HTML / CSS / JS و حتی مدل های استاتیک، ما فقط خودمان را فریب میدهیم اگر نمی خواهیم طرح هایمان را به نقطه شکست برسانیم. همیشه تعادلی بین به وجود آوردن سریع چیزی و ساخت و ساز بیش از حد وجود دارد. همانند تمام چیزها در طراحی و وب، آن بستگی دارد. بستگی به دادهها، مخاطبان، پروژه و اهداف دارد.
زمانبندی و بودجه، بهانههای رایج برای عدم ارائه اجزای قوی تر طراحی هستند. با این حال، به خصوص در پروژههای بزرگتر، یادگیری برای گنجاندن اطلاعات دشوار در فرآیند طراحی اولیه تان میتواند زمان شما را در طولانیمدت ذخیره کند. مانند آن دونده استقامتی که با آموزش در هوای رقیق و ارتفاعات بالا، پیشرفت می کند، با ایجاد دادههای دشوار از همان ابتدا، شما یک طراح قوی خواهید شد. شما در مورد این که کجا و چگونه طراحیتان ممکن است شکست بخورد، بیشتر آگاه خواهید شد و بهتر است بتوانید با فرآیند و تصمیماتتان ارتباط برقرار کنید.