ممکن است فوتر را به عنوان بخشی از صفحه درنظر بگیرید که میتوانید هرگونه لینک و یا اطلاعات تماسی را در آن بگنجانید. اجازه دهید شما را به استفاده از راهی بهتر یعنی استفاده از پایین صفحه متقاعد کنیم. اجازه دهید به شما نشان دهیم که چگونه تکرار برخی از گزینههای پیمایش از بالای صفحه در اینجا کار کاربر را کاهش داده و بهرهوری کار را افزایش میدهد. این یک حرکت کوچک است، اما کاربرانتان به خاطر این کار شما را دوست خواهند داشت.
مشکل طراحی
زمانی که کاربران به انتهای صفحه وب سایت میرسند، احتمالا میخواهند به بخش دیگری که مورد علاقه شان است، پیمایش کنند یا می خواهند به بخشی که قبلا در حال خواندنش بودند، قبل از اینکه کار خاصشان را انجام دهند، باز گردند. اگر هیچ وسیلهای برای ناوبری در فوتر وجود نداشته باشد، آنها باید به بالای صفحه برگردند تا از گزینههای ناوبری موجود در آنجا استفاده کنند. این به کار کاربر اضافه می کند، به خصوص اگر او مجبور باشد با لمس کردن شست دستش با گوشی هوشمندی که باطری کمی دارد، به بالای صفحه برود.
راه حل طراحی

یک نقشه سایت در فوتر هر صفحه وب سایت قرار دهید، بنابراین زمانی که کاربران شما به انتهای محتوا میرسند، یک ابزار جهتیابی به شدت مشهود و فورا در دسترس است که به آنها کمک میکند، آزادانه در اطراف وب سایت حرکت کنند، یا حداقل به سطح دیگری در سلسلهمراتب سایت بروند.
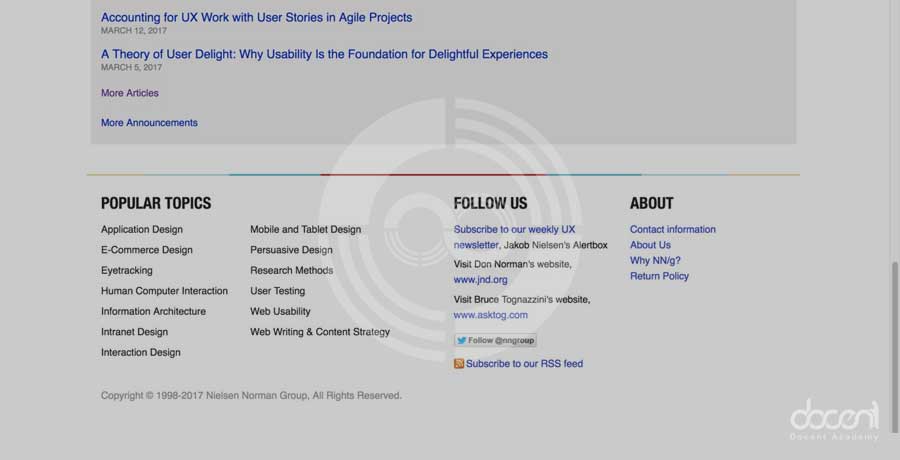
در پایین صفحه، گروه نیلسن نورمن به کاربران گلچینی از لینکهای جالب میدهد که به آنها در ادامه سفرشان از یادگیری در مورد قابلیت استفاده و مسائل مرتبط با تجربه کاربر کمک میکند. همچنین، برخی از اطلاعات کلی (مخاطب) در اینجا قرار داده میشود، به طوری که از تمام نقاط داخل وب سایت قابلدسترس باشد، بدون این که اولویت یکسانی با برچسبها در حوزه راهبری جهانی داشته باشد.
چرا الگوی طراحی فوتر نقشه سایت را انتخاب می کنید؟

فوترهای نقشه سایت همان چیزی است که طراحان از آن برای ارائه لینکها به بخشهایی از وب سایت، یا خارج از وب سایتها و صفحات وب استفاده میکنند که برای همه کاربران بدون توجه به موقعیت فعلی شان در سلسلهمراتب وب مهم است. در این رابطه، آنها به روشی مشابه با بخش ناوبری جهانی صفحه وب عمل میکنند. هر چه وب سایت بزرگتر باشد، کاربر نقاط پیمایش بیشتری نیاز خواهد داشت؛ وارد کردن همه چیز به الگوی طراحی رابط کاربر به احتمال زیاد کاربر را با بار بیش از حد رو به رو می کند، بنابراین فوترهای نقشه سایت تمایل دارند، فشار را بر روی نوارهای ناوبری سراسری و یا جهانی کاهش دهند. با درنظر گرفتن این موضوع که کاربری که پایین صفحه می رود، به این امید است که بفهمد گام بعدی را کجا باید بردارد، ما بهتر است این نکات را در ذهن داشته باشیم.
” ممکن است من به جایی که قصد رفتن به آنجا را داشتم، نرفته باشم، اما فکر میکنم به جایی رسیدهام که باید در آنجا باشم.”
فوترهای نقشه سایت به خصوص به عنوان روشی برای نشان دادن نقاط مختلف به کاربران در سلسلهمراتب سایت مفید هستند که ممکن است به طور معمول در نظر گرفته نشوند، مانند عملکرد “Store locator” یا “Gift Vouchers” در فوتر نقشه سایت John Lewis Partnership که در بالا نشانداده شدهاست. بهبود قابلیت دید نقاط ناوبری مشخص نه تنها کاربران را به بررسی صفحات دیگر در سایتتان تشویق میکند، بلکه نقشههای سایت نیز به ترغیب کردن اکتشاف کمک می کنند. با در اختیار داشتن لینکهای مستقیم به صفحات دیگر، کاربر تنها با یک کلیک به یک مقوله کاملا جدید از محتویات و چیزهای جدید برای اکتشاف در مورد شرکت، کسبوکار، گروه، محصولات و یا هر عنصر دیگری که میخواهید ترویج کنید، میرود.
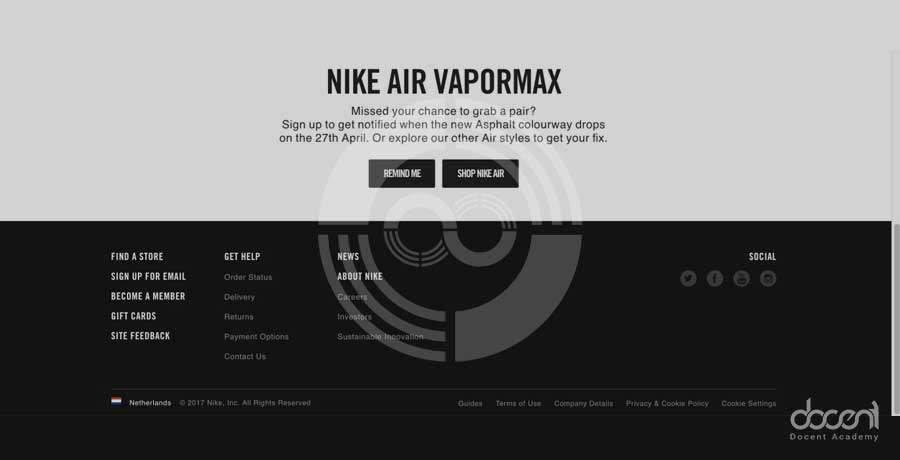
فوتر نقشه سایت فروشگاه اینترنتی نایکی، فشار ناشی از نوار ناوبری جهانی را کاهش میدهد، از طریق دسترسی به اطلاعات ضروری مشتری از قبیل وضعیت سفارش و سیاستهای تحویل و بازگشت. عناصری مانند “شرایط استفاده” و “تنظیمات کوکی” حتی در سلسله مراتب پایینتر نیز قرار دارند. ضروری است که این اطلاعات در دسترس مشتریان قرار بگیرد، اما شما نمیخواهید توجه خود را روی آن معطوف کنید.
فوترهای نقشه سایت یک هدف ساختاری مهم را ارایه میدهد. زمانی که شما سطوح مختلف کاربران را در سلسلهمراتب نشان میدهید، آنها میتوانند تعیین کنند که وب سایت چگونه تنظیم شدهاست. چنین اطلاعاتی همچنین میتواند برای شناسایی محل قرارگیری اطلاعات هدف مورد استفاده قرار گیرد، بنابراین آنها میتوانند فورا به یک دسته یا صفحه دیگر بروند تا تحقیقات بیشتری انجام دهند. این به خصوص برای کاربرانی که در حال حرکت در اطراف وب سایتهای پیچیده و چند سطحی هستند، مفید است چرا که مکان دسته بندی های خاص ممکن است در هیچ جای دیگر مشخص نباشد.
بنابراین، فوترهای نقشه سایت، تعدادی از کارکردهای مهم را انجام می دهند، یعنی افزایش لینک ها بین گروهها و صفحات در یک محل چند سطحی، تشویق کاربران به در نظر گرفتن مطالب کمتر قابلرویت و نشان دادن ساختار کلی سایت.
بهترین تمرین: نحوه پیاده سازی فوترهای نقشه سایت
- با تصمیمگیری در مورد ویژگیهایی که میخواهید به کاربران ارائه دهید، شروع کنید. فوترهای نقشه سایت میتوانند طیف گستردهای از ویژگیهای مختلف را دربر داشته باشند، همانطور که در مثال نایکی در بالا قابل مشاهده است. آنها میتوانند برای نمایش دسته بندیهای اصلی یک سایت، مانند فوتر BBC در زیر، دسته بندیهای مخصوصی که در دیگر الگوهای ناوبری وجود ندارند، اطلاعات تماس، کمک و پشتیبانی و اطلاعات “درباره ما” به کار روند. وظیفه شما به عنوان طراح این است که تصمیم بگیرید کدام ویژگیها باعث افزایش آزادی حرکت از طریق سایتتان و ادغام مشخصههای مختلف در یک منطقه در انتهای هر صفحه، بدون فدا کردن فضای موجود برای محتوای هر کدام از این صفحات می شود. اما آگاه باشید: هنگام انتخاب این ویژگیهای طراحی باید تا حد ممکن بیرحم باشید، زیرا فوتر نقشه سایت نباید زیاد بزرگ باشد و کاربر باید بتواند لینکهای جالب یا مهم را فورا شناسایی کند.
- یک فوتر در صفحه ایجاد کنید و اطمینان حاصل کنید که در هر صفحه وب سایت وجود دارد. اطمینان حاصل کنید که فوتر، فضای زیادی را در هر صفحه نگیرد.
- تمام لینکهای مرتبط، از قبیل “تماس با ما” و “شرکای ما”را در دسته بندی هایی با برچسب مشخص سازماندهی کنید.
- لینک ها را مرتب کنید، بنابراین هیچ سردرگمی وجود ندارد که کدام لینک به کدام دسته بندی تعلق دارد. برای مثال، فاصله یا خطوط برای نشان دادن گروههایی از برچسبها که به یکدیگر تعلق دارند. اصول معروف گشتالت به طور گسترده به شما کمک میکند، این کار را به درستی انجام دهید.
- اطلاعات لازم مربوط به حق چاپ و اطلاعات ضروری وب سایت، مانند “سال تاسیس” را در پایین نقشه سایت قرار دهید.

فوتر وب سایت BBC همه دستههای اصلی سایت را نشان میدهد، بنابراین کاربران میتوانند بخش جدیدی را که میخواهند از آن بازدید کنند، تعیین کنند، بدون اینکه مجبور شوند تمام مسیری که آمدند را بگردند. توجه داشته باشید به قرار دادن اطلاعات کپیرایت، سال و تذکرات در پایین، یک روش ظریف اما بسیار موثر برای اطمینان از کاربرانی است که با یک سازمان رسمی و قابلاعتماد سر و کار دارند که به قوانین و حریم خصوصی احترام میگذارند و استفاده منصفانه را تشویق میکنند.
مشکلات بالقوه با فوترهای نقشه سایت
اغلب تمایل به قرار دادن چیزهای بیشتر و بیشتر برای کاربران در فوترها وجود دارد، چه آنها لینک هایی به سایتهای سایر شرکا باشند، چه همان نقاط ناوبری و پیمایشی باشند که در نوار ناوبری در سطح بالا ارائه شدند. به عنوان یک طراح، باید در هنگام افزودن ویژگیها و پیوند های مختلف به فوترهای نقشه سایتتان بیرحم باشید، زیرا هدف باید این باشد که به کاربر ابزار دیگری برای حرکت آزادانه در سایت و بررسی گزینههای دیگر که ممکن است از بقیه مشخص نباشد، ارائه دهد. فوتر نقشه سایت نباید شامل همه لینکهای باقی مانده، ویژگیها، گزینهها و اطلاعاتی باشند که نمیتوانید در بقیه صفحه وب سایت پیدا کنید. در عوض، شما باید از فوتر نقشه سایت به عنوان یک فضای ارزشمند استفاده کنید تا کاربران را با لینکهای مفید و صفحاتی که تجربه کلی آنها را بهبود میبخشد و سهولتی که آنها میتوانند از طریق آن محتوای سایت را ببینند، آشنا کنید.
سازماندهی دستهها و پیوندها یک مشکل بالقوه دیگر را به همراه دارد؛ اگر آیتمها به صورت تصادفی تنظیم شده باشند، کاربر احتمالا نقشه سایت را نادیده میگیرد، به جای آن یک ابزار سازمانیافته دیگر برای انتخاب نقاط ناوبری انتخاب میکند. بنابراین، ایجاد ساختار و نظم در درون نقشه سایت حیاتی است، چرا که به کاربران کمک میکند تا لینکها و صفحات مفید و جالب را بدون اینکه بخواهند از میان برچسب های لینک عبور کنند، شناسایی کنند.
-
نتیجه گیری
هنگامی که با موفقیت اجرا شد، فوترها میتواند برخی از فشار نوار ناوبری جهانی را در بالای صفحه کاهش دهد که رابط کاربری را جذاب تر می کند. اگر از آنها به طور مداوم استفاده کنید، بهتر است و به عنوان یک چراغ راهنما برای جایی که بعد از آن باید بروید، عمل خواهند کرد و در نتیجه سفر کاربر را روان تر می کنید تا در ضمن بهینهسازی کل این تجربه، آن را یکپارچهتر کنید.